User Interface
UI Designer

User Experience (UX) design involves research, wireframing, prototyping, usability testing, and continuous improvement to enhance the overall product experience. It works closely with User Interface (UI) design to ensure that products are both functional and user-friendly.
Below are a few examples of UX methodologies I use to determine audience groups, content priorities, optimal layouts, and more.
The ESCS Dashboard is an internal federal employee management system undergoing a major update. In addition to revamping the backend, the agency also aimed to reimagine the user interface and create a landing page with useful statistics and actionable items.
To better understand current user needs, we identified three audience groups and conducted user interviews with 3-4 participants per group. Using a structured interview script we developed, my team included one moderator (me), one note-taker, and several observers.
With the valuable insights gained from these user interviews, we proceeded with card sorting, designing wireframes, and ultimately developed high-fidelity mockups that effectively addressed user needs.
# Conversation for ESCS Dashboard
Main Questions:
· What do the current users use the ESCS Dashboard for? (Also how?)
· Which information from the ESCS Dashboard users find useful?
· Which snippets of information should we show on the homepage of ESCS Dashboard?
## Moderator logistics
*Use Teams for real-time feedback from observers.*
*In Teams, check the Attendees section to make sure everyone except the participant is on mute.*
*When the participant is ready, begin the session with the following intro*
## Intro - 2 minute
Thanks for joining us today! My name is Mok-Yi and I also have some colleagues on the line observing and taking notes. Today we're going to talk about OPM's ESCS Dashboard website. Before we begin, I have some information for you, and I’m going to read it to make sure that I cover everything.
First, please confirm the following statement of consent: "By participating in this session, I give my permission to OPM, or an OPM representative, to take written notes of statements I make during the session."
We are currently working on re-designing the homepage of ESCS Dashboard, we want to put the most useful information and features on the homepage, so the program offices could have a good idea of their Statues at a glance, without having to try to find them on different parts of the site.
If you have any questions as we go along, please ask them. This session is about understanding the Dashboard and brainstorming, so a quick discussion for a better understanding is welcomed.
Also, please don’t worry that you’re going to hurt our feelings. We’re doing this to improve the site, so we need to hear your honest feedbacks.
## Warm up questions - 3 minutes
Before we look at the site and mockup, I’d like to ask you just two quick questions.
· First, how long have you been working with the federal government?
· How long have you worked with the ESCS Dashboard?
OK, great. Let's start looking at things.
***Share screen the current ESCS Dashboard website***
## What does a user currently do in ESCS Dashboard? - 10 minutes
· First, can you please tell me what you use the ESCS Dashboard for?
· How often do you find yourself performing each of those tasks?
· As a ESCS Dashboard user, which pieces of information from this system is most important to you?
· How do you currently track the statuses? Do you login to check, or is there email notification?
***Share screen the ESCS Dashboard mockup***
## Useful information for user? - 10 minutes
· As a ESCS Dashboard user, what information would you find useful on this homepage? (this is a similar question from last set, but good to confirm in a different way)
· Would having past data, or showing trend, be useful?
· Are there features on the current Dashboard that you use, and think would be useful to have as a direct link on the homepage?
## Post-Task Interview - 4 minutes
· Now that we've finished the interview, any general impressions or feedback about the ESCS Dashboard that you'd like to share?
· Any questions for me?
· If you’ll excuse me for a minute, I’m just going to see if the people on the team have any follow-up questions they’d like me to ask you.” ***Check Teams
## Thank-You and Closing - 1 minute
We really appreciate you taking the time to share your thoughts with us today, that was very helpful. May we follow-up with you if we have more ESCS Dashboard related questions?
Thanks and enjoy the rest of your day!
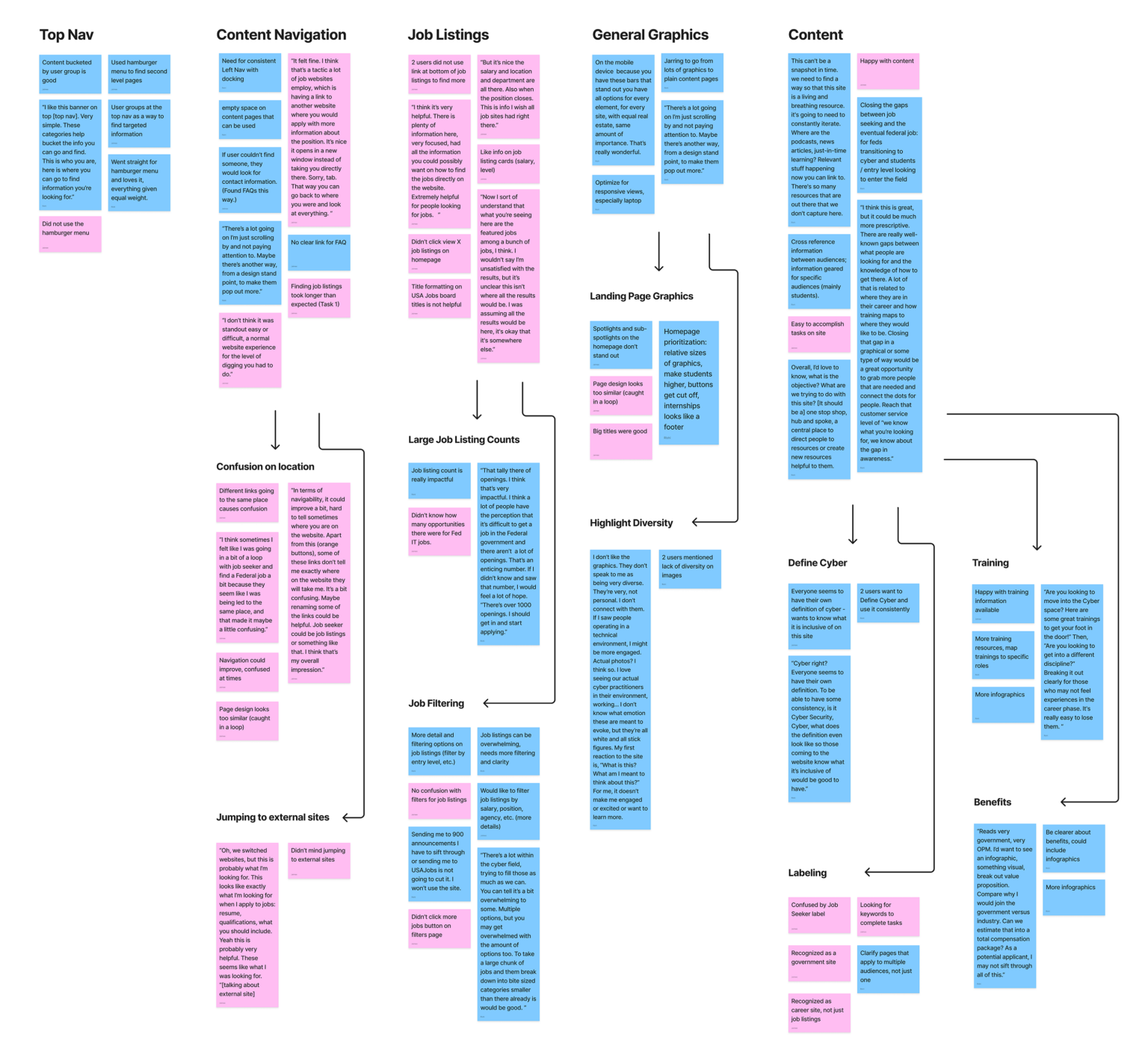
My UX team at OPM was tasked with revamping the CyberCareers.gov website, which aims to connect IT professionals in the private sector with positions in the federal government. Our first step was to conduct user interviews, and with those valuable insights in hand, we moved on to card sorting.
Card sorting is a UX design exercise used to organize information in a way that makes sense to users. My UX team created cards with different topics or features based on insights from our User Interview sessions and grouped them in a way that felt logical. This process helps me (or any UI designer) create a clear content structure, intuitive navigation, and a better overall user experience.

Plum Reporting features the official listing of all federal government political appointees, with a specialized set of filters and sorting options. This project was especially important as we anticipated a potential new administration in 2025, making the site a valuable resource for both the public and private sectors.
Based on stakeholder interviews, user interviews, and card sorting, we identified the most important data, as well as key filters and sorting options. We faced some tough decisions regarding which features and information should be displayed on load versus those that should remain hidden until expanded.
Swaggle is a startup that helps people find second-hand men’s fashion clothing in a fun and easy way. The main product is an iOS mobile app, complemented by various secondary offerings, including a website and a subscription box — each requiring specific interface designs tailored to different audience groups. The main app utilizes the swipe user interface design pattern that was popularized by Tinder.
Below is a series of wireframes that served as blueprints for the app’s UX/UI design, outlining the basic structure, layout, and functionality. These wireframes were also converted into clickable prototypes for user testing and later refined into high-fidelity mockups.
In the real world, it is not always feasible to build out an entire project’s Ux journey, whether due to time or budget constraints. That’s why I want to highlight an earlier project I was involved in, which included a full Ux study along with a clickable prototype we used for user testing.